
Anysurfer a permis au site de Lasso d’être accessible à tous
Yannick Van Keer
Lasso travaille sur le thème de l’inclusion depuis des années. Il était donc évident que notre nouveau site devait lui aussi être aussi accessible que possible. Pour y parvenir, nous nous sommes tournés vers Anysurfer, une organisation qui s’efforce de rendre l’Internet plus accessible. Anysurfer s’engage à rendre l’Internet plus accessible. Ils aident les organisations à prendre en compte les utilisateurs du web ayant des difficultés d’accès (par exemple, les non-voyant.e.s et les malvoyant.e.s, les sourd.e.s et les malentendant.e.s, les utilisateur.rices.s neurodivergent.e.s, etc.). Vous pouvez faire appel aux consultant.e.s Anysurfer lors des différentes étapes de développement de votre site. Au plus tôt au mieux !
Ils passent votre site web (sa structure, son architecture et sa conception) au crible. Leur analyse approfondie débouchera sur un rapport contenant de nombreuses recommandations, des points d’attention et des points à traiter rapidement. Quand vous avez réglé l’ensemble des problèmes d’accessibilité, vous pouvez prétendre au label Anysurfer. Nous avons demandé à Fred, qui a développé le site, et à Yannick, chargé de communication chez Lasso, comment ils ont vécu ce processus.
Lasso : Avant de parler d’Anysurfer, pouvez-vous nous expliquer comment l’on crée un nouveau site ? Qu’est-ce que cela implique ?
Yannick : Nous avons commencé par une phase stratégique, au cours de laquelle nous avons déterminé ce que le site devait « (permettre de) faire » et « contenir ». Nous avons cherché des réponses à des questions telles que « Quelle est l’essence même de Lasso et quel est son fonctionnement propre ? », « Qui visitera le site ? », « Quelle(s) info(s) recherchent les internautes qui consultent le site ? », « Que pourront-i.e.ls trouver sur le site ? » et « Que manque-t-il dans l’ancien site ? ». Ces exercices de réflexion ont constitué la base de la structure du site - une sorte de squelette du site - et d’un cahier des charges.
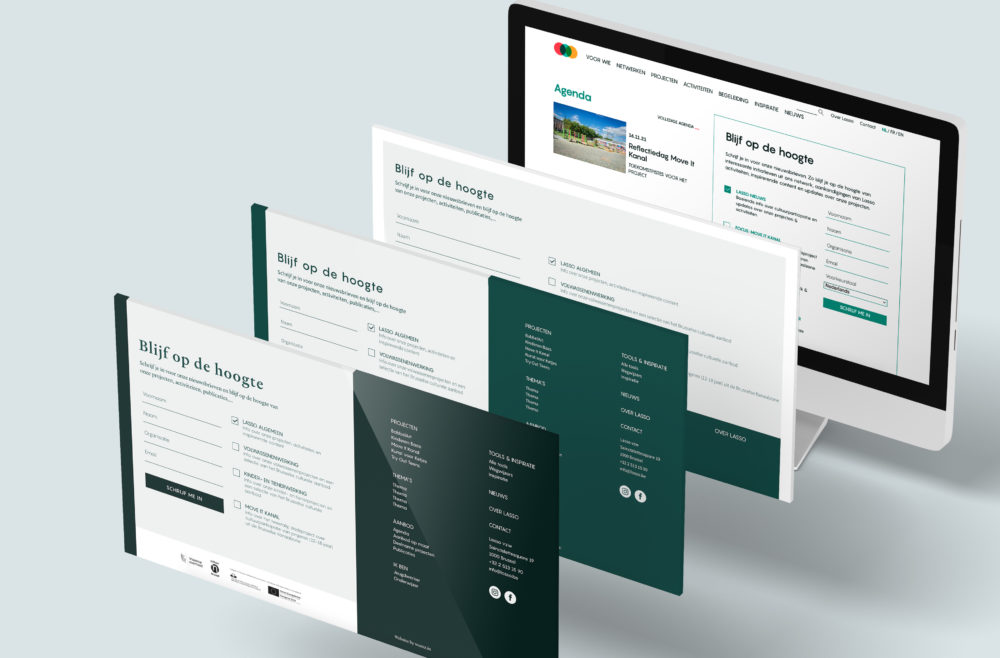
Ensuite, nous avons commencé à chercher un partenaire pour réaliser concrètement notre site web. Fred a croisé notre chemin ; nous sommes devenus les meilleurs amis du monde et la phase de conception a pu commencer. Nous avons réalisé des moodboards (NDLT : des tableaux d’ambiance et d’inspiration). Nous avons dû donner notre avis sur les premiers designs et choisir entre plusieurs couleurs et polices… Petit à petit, un site web a vu le jour, de plus en plus réel, plus complet, au fil des jours.
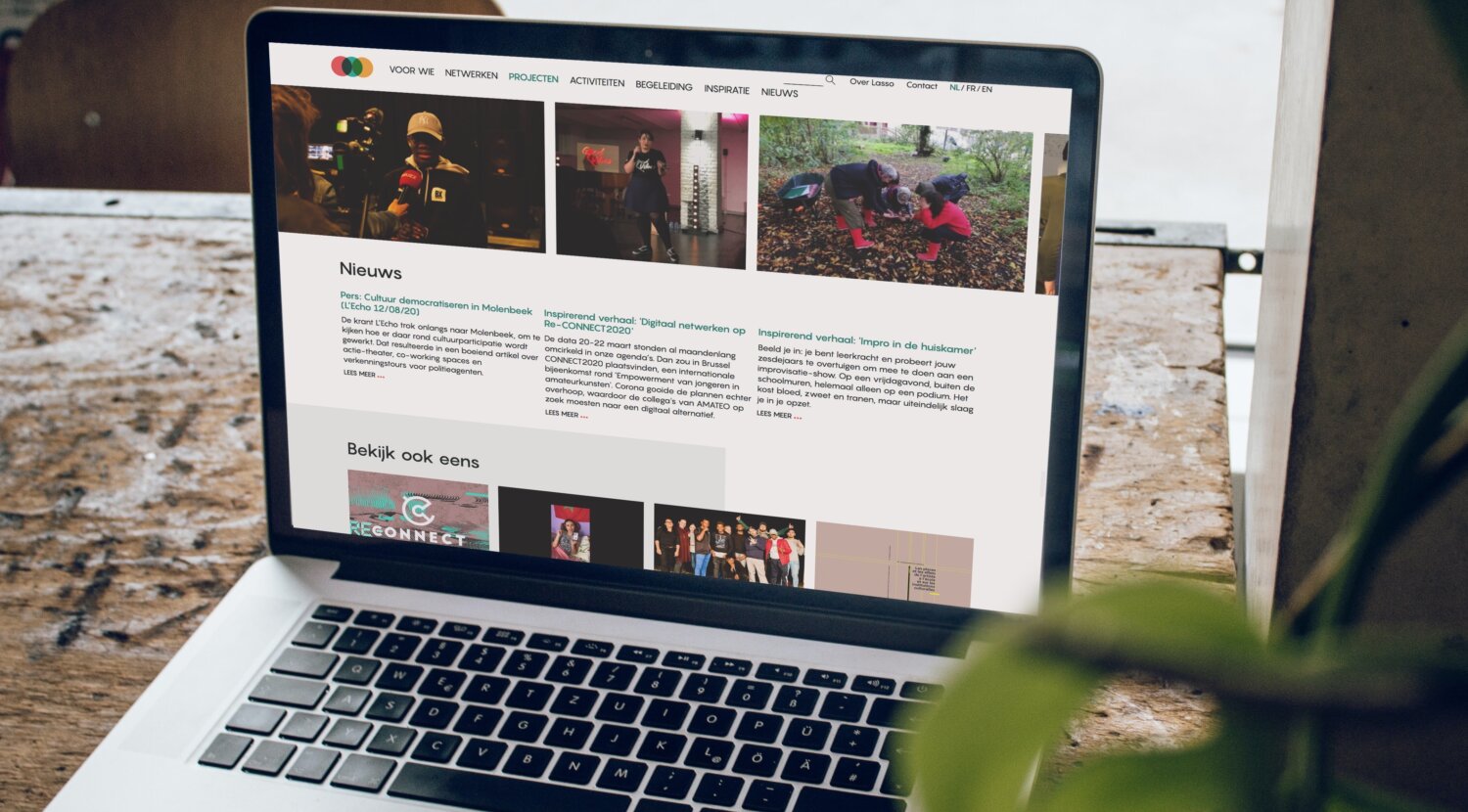
Les derniers mois avant le lancement, nous nous sommes concentrés sur l’ajout de contenu. Des pages ont été créées, de nouveaux textes ajoutés, des images téléchargées… Nous avons également transféré tout ce que nous voulions conserver de l’ancien site. C’est un peu comme emménager dans une maison en cours de finition. Ajoutez à cela d’innombrables heures supplémentaires et une quantité impressionnante d’espressos et voilà : tout à coup, notre nouveau site web était en ligne.

A quel moment Anysurfer a -t-il été impliqué dans le projet ?
Yannick : Nous avons suivi les conseils d’Anysurfer pour rendre le site aussi accessible que possible. Ils sont disposés à donner un avis dès les premières propositions graphiques. Ils sont revenus alors avec un rapport détaillé avec des points précis qui posent problème et qui sont à modifier. Dans cette phase, il s’agissait surtout d’adapter la taille des caractères, d’augmenter le contraste entre les couleurs. Ils ont aussi mis en avant des erreurs fréquentes dans le domaine de la structure et de la conception des pages.
À l’étape suivante – soit dès que les premières pages deviennent interactives et fonctionnelles -, ils sont prêts à les tester en profondeur. Ils vérifient des aspects divers. Comme « Y a-t-il d’autres moyens de naviguer sur le site que le menu ? », « Le site peut-il être compris et lu correctement par un logiciel de lecture ? » « Les contrastes de couleurs sont-ils bons en mode inactif et en mode survolé ? » Enfin, lorsque le site est pratiquement prêt et « rempli », vous pouvez le leur resoumettre encore à 2 reprises. Et quand tous les points d’attention ont été revus et résolus, vous pouvez obtenir le label Anysurfer.
Ce fût pour moi très révélateur. J’ai constaté que dans ma pratique professionnelle quotidienne de webmaster je tenais très peu compte de l’accessibilité.
- Fred (webmaster)
Comment avez-vous vécu tout ce cheminement, Fred ?
Fred : Ce fût pour moi très révélateur. J’ai appris beaucoup, car j’ai constaté que dans ma pratique professionnelle quotidienne de webmaster je tenais très peu compte de l’accessibilité. Le diable est dans les détails. Si ce qui était pointé dans les rapports était résolu rapidement pour 75 % des cas, pour les 25 % restants (nous visions les 100 % d’inclusion), c’étaient des aspects auxquels on n’aurait jamais pensé et qui nous avaient échappé. Autant dire que cela a demandé un sacré boulot d’arriver à être totalement accessible !
Je suis à la fois développeur web et graphiste. C’était parfois le grand écart… Je ne pouvais pas suivre mon cœur ou du moins mettre mon sens esthétique en veilleuse. Ce processus m’a valu bien des dilemmes : faut-il privilégier l’esthétique ou la clarté ? La créativité ou l’inclusion ?
Était-ce la première fois que l’on vous demandait de créer un site accessible à tous ?
Fred : J’avais déjà eu en main un rapport d’Anysurfer, quand j’ai bossé pour une compagnie de théâtre. Nous ne sommes pas allés à l’époque aussi loin que Lasso dans ce projet, mais nous avons tout de même veillé à résoudre 90 % des problèmes d’inclusion. Petit à petit, vous apprenez et vous élargissez vos connaissances sur ce qu’est l’accessibilité et ce qu’elle exige.
Ce qui est difficile pour un graphiste, c’est de faire fi de l’égo et de l’esthétique pour privilégier l’accessibilité générale.
- Fred (webmaster)
Avez-vous l’impression que les concepteur.rice.s web et les graphistes sont familier.e.s des principes d’inclusion et en tiennent compte ?
Fred : À mon sens, pas pour ce qui est des designers. En tout cas, j’ai rarement entendu un.e collègue en parler. Ce qui est difficile pour un graphiste, c’est de faire fi de l’égo et de l’esthétique pour privilégier l’accessibilité générale. Un exemple ? Anysurfer demande idéalement que tout bouton ou élément cliquable soit souligné en bleu. En tant que designer, c’est la première chose que vous voulez passer outre.
Par contre, côté développeur.euse.s, j’ai l’impression que l’accessibilité est de plus en plus prise en compte. Je vois régulièrement des plug-ins (NDLT : modules) qui tiennent compte de l’accessibilité. Je soupçonne également que cela dépend du secteur dans lequel vous travaillez. Dans la publicité, l’accessibilité n’est pas un sujet brûlant qui les empêche de dormir, je pense. Alors que pour les projets culturels, les contrats gouvernementaux ou les missions pour les organisations sociales, les choses sont bien sûr différentes.
Et c’est peut-être aussi un sujet qui, malheureusement, n’en est qu’à ses débuts. Par conséquent, elle n’est abordée nulle part dans le processus : le.la client(e) ne la demande pas, le.la concepteur.rice n’y pense pas, le.la développeur.euse lui.elle-même n’en connaît qu’une partie… Il y a encore beaucoup de travail à faire pour que l’accessibilité soit acquise.
Quelles adaptations t’ont le plus marqué ?
Fred : Les corrections autour des couleurs et du contraste des couleurs m’ont le plus marqué, car souvent, vous avez une charte graphique avec une palette de couleurs déterminées et fixes, par exemple celle du logo. Si ce qui est prévu dans la charte ne suffit pas à apporter contraste et variation, il faut vraiment commencer à faire des compromis et négocier. Non sans mal…
Pour terminer, recommandez-vous de mener ce processus avec Anysurfer ?
Yannick : Cela a un coût : Lasso a payé environ 2 100 € pour l’ensemble de l’accompagnement, dont une partie a été subsidiée par la région de Bruxelles.
Cela dit, c’était très enrichissant, tant d’un point de vue professionnel que d’un point de vue humain. Cela permet de réfléchir à la réalité des personnes qui rencontrent des problèmes d’accessibilité. Et la « difficulté » que nous avons rencontrée pour résoudre ces problèmes n’est rien comparée aux problèmes que les personnes handicapées rencontrent au quotidien. En étant empathique et compréhensif, on a envie de tout mettre en œuvre pour leur faciliter la vie.




